Rankingfaktor Page Speed
3 einfach Tipps um die Ladegeschwindigkeit zu verbessern
Rankingfaktor Page Speed
Es muss alles immer schnell gehen und so verhält es sich auch mit Website Besuchern. Wenn Eure Seite zu langsam ist, dann denken die „Was für ne Scheiße, ich such ne andere Seite“
Eine von der Aberdeen Group durchgeführte Studie ergab, dass eine Sekunde langsamere Seitenladezeit 11 % weniger Seitenaufrufe, 16 % weniger Kundenzufriedenheit und 7 % weniger Conversions bedeuten kann.
Aus diesem Grund hat google die Ladegeschwindigkeit einer Seite auch als sehr relevant für eine gute Positionierung benannt. Schließlich sollten die Nutzer ja eine tolle User Experience haben…
Es gibt eine Menge Dinge, die den Page Speed beeinflussen, auf alle einzugehen, ist mir zu viel Arbeit und kann ich in Teilen auch nicht, da ich z.B. kein Webdesigner bin.
Die Nachfolgenden 3 Tipps zu Verbesserung des Page Speeds. Diese sind einfach, für jeden durchzuführen und kostenneutral, da da hier keine Plugins oder sonstiges erworben werden muss..


Geschwindigkeit Desktop


Geschwindigkeit mobil
Bilder verkleinern mit dem Plugin Smush
Das Tool Smush ist ein grandioses Plugin um Eure Bilder für der Page Speed zu optimieren.
Mit Smush könnt ihr Lazy Load aktivieren (es werden Bilder, die nicht sofort gebraucht werden später geladen), Bildgrößen verändern, Bilder komprimieren und verbesssern. Dies alles auch automatisiert mit jedem neuen Bild.
Smush ist super einfach zu handhaben und arbeitet mit nur einem Klick.




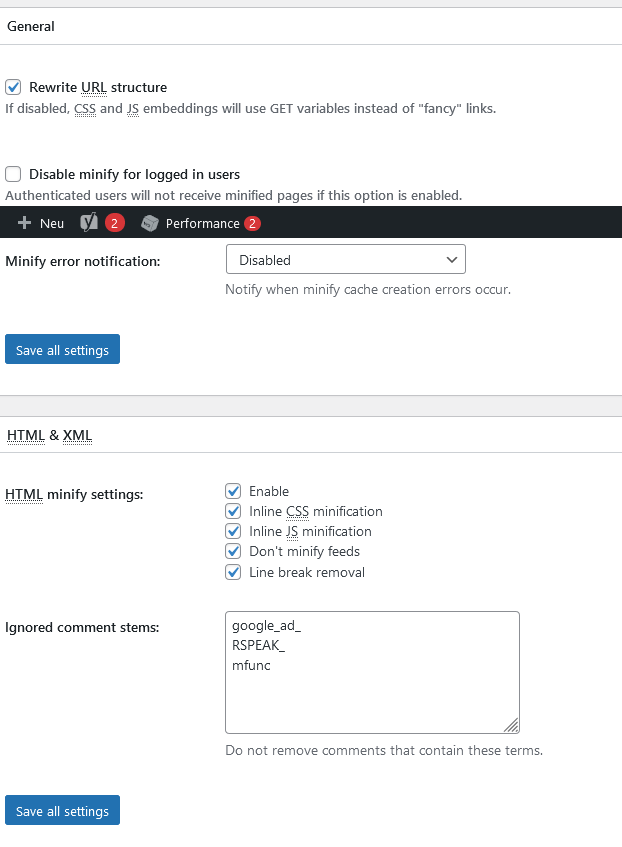
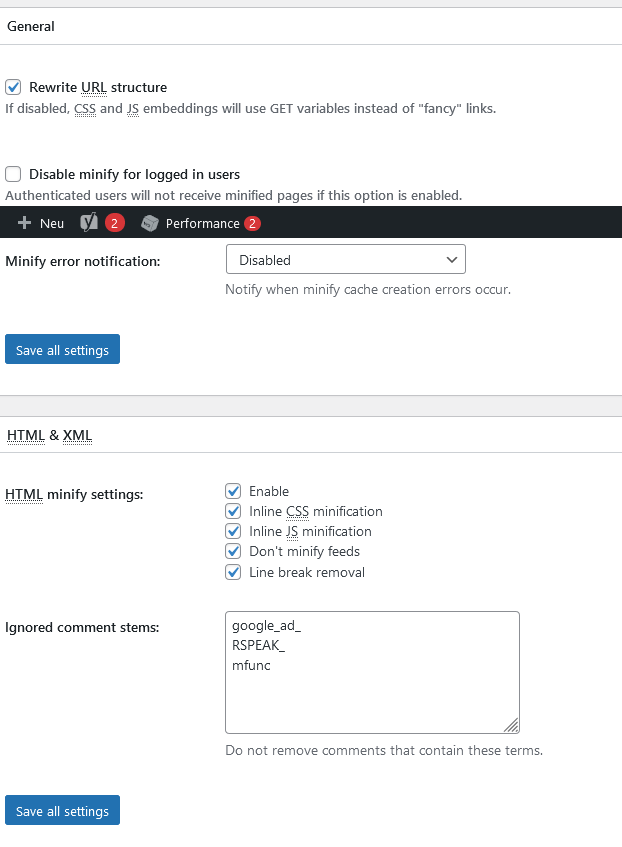
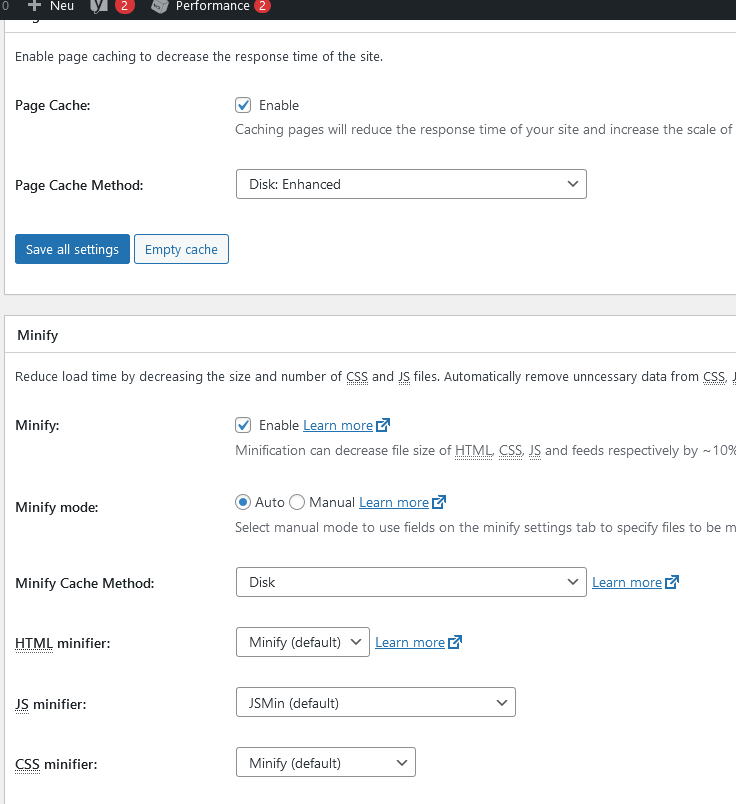
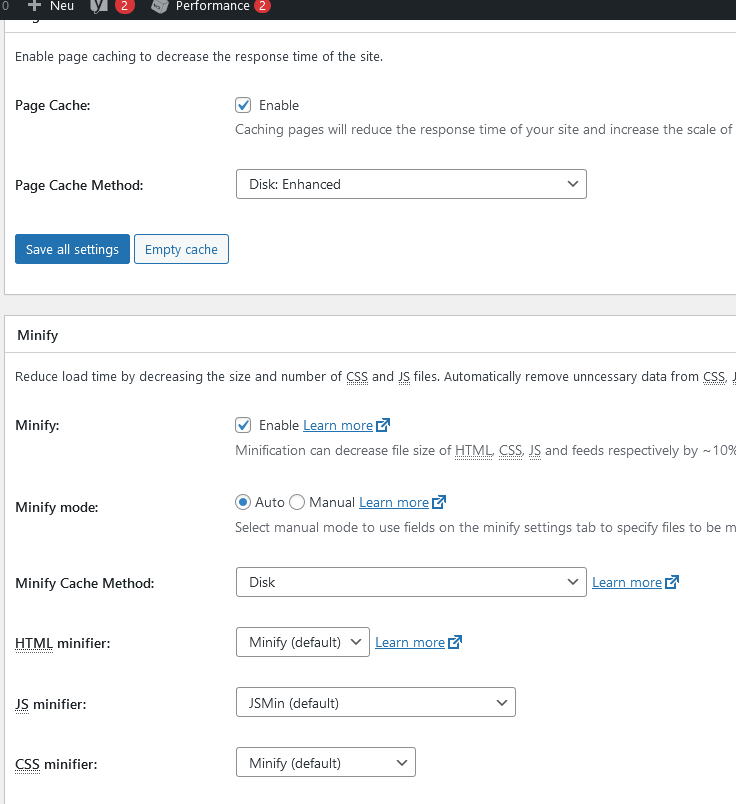
Nachdem Ihr das Plugin installiert habt, führt Euch ein Assistent durch ein Setup. Hier wird alles automatisch eingestellt. Danch könnt Ihr noch folgende Änderungen unter „general“ und „minify“ vornehmen:




schnellen DNS Server wählen - Cloudflare
Das Domain Name System (DNS) ist das quasi Telefonbuch des Internets. Wenn Nutzer Domains wie „google.de“ oder „faz.de“ in den Browser eingeben werden, sorgt das DNS dafür, die richtige IP-Adresse für diese Websiten zu finden.
Die Browser verwenden dann diese Adressen, um mit den Ursprungsservern zu kommunizieren und auf die Inhalte der Seite zuzugreifen.
Zumeist nutzt Ihr die DNS Server Eures Hosters, aber es lohnt sich mal bei Cloudflare vorbei zu schauen. Für Private oder Hobbyanwender ist der Servuice, den wir benötigen kostenlose. Zudem führt ein Assistent Euch komplett durch die Einstellungen, so dass Ihr am Ende nur noch die Cloudflare DNS Serverbei Eurem Hoster einstellen müsst.


Ich weiß, es sind nicht alle Webseiten gleich. Es gibt „leichtere“ und „schwerere“ und daher wirken sich die oben genannten Tipps auch auf jede Seite anders aus.
Normale „leichte“ Seiten sollten nach dieser Optimierung zumindest im Bereich mobil: 80+ und Desktop: 90+ liegen.



